
Время ответа сервера, или TTFB (Time To First Byte), является одним из ключевых показателей скорости загрузки веб-страницы. Этот показатель указывает на время, которое требуется серверу для отправки первого байта данных в ответ на запрос пользователя. Важно отметить, что TTFB напрямую влияет на восприятие пользователем скорости загрузки сайта, поэтому его оптимизация является неотъемлемой частью процесса создания и развития веб-проекта.
Оптимизация TTFB способна существенно ускорить загрузку сайта и повысить его общую производительность. Однако, для того чтобы успешно улучшить этот показатель, следует понимать, какие факторы могут влиять на время ответа сервера. В основном, TTFB зависит от скорости работы сервера, загруженности сети и конфигурации серверного программного обеспечения.
Как увеличить скорость загрузки сайта и снизить время ответа сервера? Одним из основных методов оптимизации TTFB является кэширование ресурсов на стороне сервера. Использование кэша позволяет сократить время обработки запросов и снизить нагрузку на сервер, что в свою очередь положительно сказывается на TTFB. Также можно оптимизировать скрипты и стили, используя сжатие и группировку файлов, а также установить оптимальные настройки серверного программного обеспечения.
TTFB, или время ответа сервера: как увеличить скорость загрузки сайта
Существует несколько способов для увеличения скорости загрузки сайта и снижения TTFB. В первую очередь, необходимо оптимизировать работу сервера. Это может включать использование высокопроизводительного оборудования, обновление программного обеспечения, настройку серверных настроек и улучшение подключения к сети.
Также важно оптимизировать программный код и ресурсы сайта. Ненужные скрипты, изображения или стили могут замедлять загрузку. Рекомендуется минимизировать и объединить файлы CSS и JavaScript, чтобы уменьшить количество запросов к серверу. Кэширование и сжатие файлов также могут значительно ускорить загрузку.
Постоянное отслеживание и анализ производительности сайта помогут выявить проблемные места и принять меры для их устранения. Использование инструментов, таких как Google PageSpeed Insights или GTmetrix, позволит оценить скорость загрузки и получить рекомендации по ее улучшению.
- Используйте высокопроизводительное серверное оборудование.
- Обновляйте программное обеспечение сайта и серверных настроек.
- Минимизируйте и объединяйте файлы CSS и JavaScript.
- Кэшируйте и сжимайте файлы для ускорения загрузки.
- Анализируйте производительность сайта и применяйте рекомендации по улучшению.
Снижение времени ответа сервера и увеличение скорости загрузки сайта значительно повысят его пользовательский опыт. Быстрая загрузка привлекает больше посетителей, улучшает показатели SEO и увеличивает конверсию. Поэтому, инвестирование времени и ресурсов в оптимизацию TTFB является важным шагом для успешного онлайн-присутствия.
Что такое TTFB?
TTFB измеряет время, которое требуется серверу для обработки запроса и отправки первого байта ответа. Как правило, это время, потраченное на установление соединения с сервером, принятие запроса, обработку данных и генерацию ответа.
Время ответа сервера является важным фактором, влияющим на общую скорость загрузки веб-сайта. Чем меньше TTFB, тем быстрее пользователь получит первичный ответ от сервера и начнет видеть веб-страницу. Низкое время ответа сервера положительно сказывается на восприятии веб-сайта пользователем, улучшает пользовательский опыт и может увеличить конверсию.
Таким образом, оптимизация TTFB является ключевым аспектом для достижения высокой скорости загрузки веб-сайта. Для снижения времени ответа сервера можно использовать различные стратегии, такие как оптимизация сервера, кэширование, сжатие данных и использование CDN (Content Delivery Network).
Важно следить за временем ответа сервера и регулярно проводить анализы скорости загрузки веб-сайта. Постоянное изучение и оптимизация TTFB помогут создать быстрый и эффективный веб-сайт, который будет приятен для пользователей и эффективно работать для вашего бизнеса.
Как измерить TTFB своего сайта?
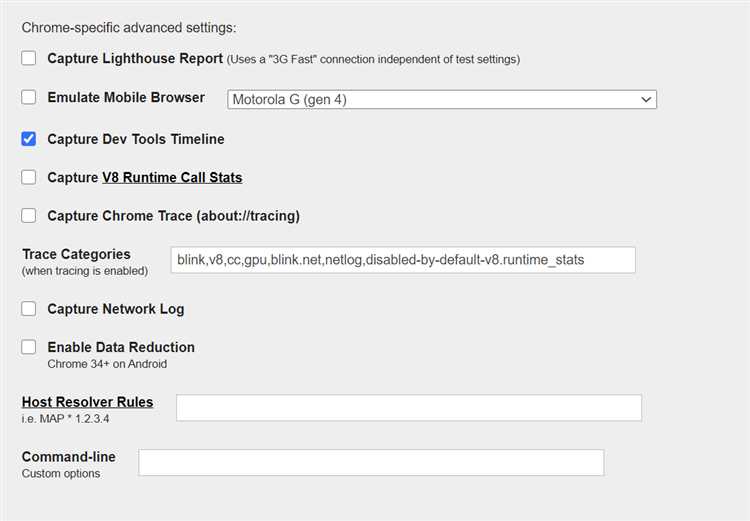
Для использования сервиса WebPageTest необходимо ввести URL вашего сайта и выбрать нужные настройки. Затем инструмент выполнит проверку сайта и выдаст результаты. Одним из важных показателей, на которые следует обратить внимание, является TTFB. Этот показатель показывает, сколько времени проходит с момента отправки запроса на сервер до момента получения первого отклика.
Чтобы получить максимально точные результаты при измерении TTFB, рекомендуется выполнить несколько проверок с разных мест и в разное время. Это позволит учесть возможные колебания в скорости ответа сервера и получить более полную картину о производительности сайта. Кроме того, стоит обратить внимание на другие показатели производительности, такие как время загрузки страницы, объем передаваемых данных и другие.
Почему время ответа сервера важно для скорости загрузки?
Быстрое время ответа сервера критически важно для скорости загрузки, поскольку оно оказывает прямое влияние на восприятие пользователей. Чем быстрее сервер отправляет данные обратно, тем быстрее пользователь может начать видеть контент на сайте. Если время ответа сервера слишком длительное, пользователи могут испытывать раздражение и покинуть сайт, не дождавшись полной загрузки страницы.
Медленное время ответа сервера также может сказаться на SEO-рейтинге сайта. Поисковые системы, такие как Google, учитывают скорость загрузки при определении позиций сайтов в результатах поиска. Если время ответа сервера слишком большое, это может негативно сказаться на ранжировании сайта и привести к снижению его видимости в поисковой выдаче.
Для увеличения скорости загрузки сайта и сокращения времени ответа сервера можно применить различные оптимизационные методы, такие как использование кэширования, сжатие данных, оптимизация баз данных и серверного программного обеспечения, а также выбор хостинг-провайдера с высокой производительностью и низким временем ответа сервера.
Как уменьшить время ответа сервера?
Есть несколько способов уменьшить время ответа сервера:
- Оптимизация кода: убедитесь, что ваш код оптимизирован и исполняется эффективно. Используйте сжатие и минификацию файлов CSS и JavaScript, чтобы уменьшить их размер.
- Кэширование: настройте кэширование на сервере, чтобы сохранять часто запрашиваемые ресурсы и избежать выполнения одних и тех же запросов снова. Используйте CDN для кэширования статических файлов и ускорения их доставки.
- Оптимизация базы данных: проверьте и оптимизируйте вашу базу данных. Удалите ненужные записи, создайте индексы для ускорения запросов.
- Использование кеширующего прокси-сервера: настройте кеширующий прокси-сервер перед вашим сервером, чтобы ускорить обработку запросов и уменьшить время ответа.
- Улучшение хостинга: выберите качественного хостинг-провайдера с высокой производительностью серверов и хорошей сетевой инфраструктурой.
Оптимизация серверной инфраструктуры
1. Выбор правильного хостинга: Одним из первых шагов в оптимизации серверной инфраструктуры является выбор правильного хостинг провайдера. Необходимо выбирать провайдера, который предлагает высокую скорость и надежность работы сервера, а также обеспечивает гибкость в масштабировании вашего сайта.
2. Использование кэширования: Кэширование является одной из наиболее эффективных техник оптимизации серверной инфраструктуры. Кэширование позволяет сохранить временную версию данных или страницы на сервере или на промежуточном уровне, что позволяет снизить время ответа сервера при следующих запросах.
3. Балансировка нагрузки: При большом потоке пользователей на сайт, сервер может не справиться со всей нагрузкой. Для решения этой проблемы рекомендуется использовать балансировку нагрузки. Это означает распределение запросов пользователей между несколькими серверами или инстансами, что позволяет увеличить общую производительность и снизить время ответа сервера.
4. Оптимизация базы данных: База данных часто является узким местом в работе серверной инфраструктуры. Для оптимизации базы данных необходимо провести аудит и оптимизировать запросы, настроить индексы, очистить неиспользуемые данные и улучшить обработку запросов к базе данных.
5. Использование CDN: Content Delivery Network (CDN) позволяет хранить копии веб-сайта на разных серверах в разных географических местах. Это позволяет ускорить доставку контента пользователям, так как он будет загружаться с ближайшего сервера CDN, что снижает время ответа сервера и улучшает скорость загрузки сайта.
Использование кэширования ресурсов
Для увеличения скорости загрузки сайта очень полезно использовать кэширование ресурсов. Кэширование позволяет сохранять копии ресурсов (таких как изображения, стили, скрипты) на стороне пользователя или прокси-сервера, что позволяет повторно использовать их при последующих запросах. Это существенно сокращает время, необходимое для получения данных с сервера и ведет к значительному ускорению загрузки сайта.
Кэширование на стороне пользователя осуществляется с помощью использования заголовков HTTP, которые указывают на время, в течение которого ресурс может быть считан из кэша пользователя, без необходимости отправлять запрос на сервер. Это позволяет браузеру сохранить файлы на локальном компьютере и использовать их при последующих посещениях сайта. Таким образом, при обновлении страницы или переходе на другие страницы, не требуется повторная загрузка ресурсов, что значительно сокращает время ожидания пользователем.
Кэширование на прокси-серверах происходит похожим образом, но уже на уровне промежуточных серверов, которые находятся между клиентами и сервером сайта. Когда пользователь запрашивает ресурс, прокси-сервер может проверить, есть ли уже копия этого ресурса в его кэше. Если такая копия существует и ее время жизни еще не истекло, прокси-сервер возвращает этот ресурс без обращения к серверу сайта, что позволяет сэкономить время и ресурсы сервера.
Использование кэширования ресурсов – это одна из наиболее эффективных мер оптимизации скорости загрузки сайта. Оно позволяет сократить время ожидания пользователем, уменьшить нагрузку на сервер и повысить общую производительность сайта.
Оптимизация кода и запросов на сервер
Для оптимизации кода следует использовать следующие подходы:
- Удаление неиспользуемых CSS и JavaScript: избавление от неиспользуемого кода позволит сократить объем передаваемых данных и ускорить выполнение скриптов.
- Минификация CSS и JavaScript: удаление пробелов, комментариев и лишних символов из кода позволит уменьшить его размер и ускорить его загрузку.
- Кэширование ресурсов: установка длительных сроков кэширования для статических файлов позволит сократить количество запросов к серверу и увеличить скорость загрузки страницы.
Для оптимизации запросов на сервер рекомендуется использовать следующие подходы:
- Сокращение числа запросов: объединение нескольких файлов в один (например, CSS и JavaScript файлы) и использование спрайтов для изображений позволит сократить число запросов к серверу и увеличить скорость загрузки страницы.
- Асинхронная загрузка: использование асинхронной загрузки скриптов и стилей позволит избежать блокировки загрузки других ресурсов и ускорить загрузку страницы.
- Оптимизация базы данных: оптимизация структуры базы данных, использование индексов и кэширование запросов позволит сократить время выполнения запросов и увеличить скорость работы сайта.
Оптимизация кода и запросов на сервер является неотъемлемой частью работы над увеличением скорости загрузки сайта. При правильной реализации этих подходов можно значительно снизить время ответа сервера (TTFB) и повысить общую производительность сайта.
