
В настоящее время веб-сайты должны быть быстрыми и отзывчивыми, чтобы удовлетворить требования пользователей и поисковых систем. Отображение содержимого сайта должно происходить мгновенно, без задержек и подвисаний. Именно для того чтобы оценить скорость загрузки и взаимодействия пользователей с сайтом была введена метрика Core Web Vitals.
Core Web Vitals — это группа параметров, которые используются для измерения пользовательского опыта на веб-сайтах. Эти параметры включают в себя Largest Contentful Paint (LCP), First Input Delay (FID) и Cumulative Layout Shift (CLS). Они измеряют время, за которое загружается основное содержимое страницы, время задержки реакции на первое взаимодействие пользователя и степень смещения элементов на странице во время загрузки.
Чтобы отслеживать и анализировать Core Web Vitals на своем сайте, можно использовать инструменты Google Analytics 4 и Looker Studio. Google Analytics 4 предоставляет данные о показателях Core Web Vitals в отчете производительности сайта. Looker Studio предоставляет возможность создать пользовательские отчеты и дашборды на основе данных от Google Analytics 4.
Создание отчета по Core Web Vitals в Google Analytics 4 и Looker Studio позволит вам более подробно изучить производительность вашего сайта, выявить проблемные места и принять меры для их улучшения. Мониторинг скорости сайта — это важная часть SEO-аналитики, которая поможет улучшить позиции вашего сайта в поисковых системах и обеспечить положительный пользовательский опыт.
Как создать отчет по Core Web Vitals в Google Аналитика 4 и Looker Studio. Мониторинг скорости сайта
Для создания отчета по Core Web Vitals в Google Аналитика 4 и Looker Studio необходимо выполнить несколько шагов. Во-первых, необходимо настроить сбор данных Core Web Vitals на вашем сайте при помощи Google Тег Менеджера или другого подобного инструмента. Затем необходимо добавить код отслеживания в свои страницы.
Шаг 1: Настройка сбора данных Core Web Vitals в Google Аналитика 4
Перейдите в настройки отслеживания веб-свойства в Google Аналитика 4 и включите опцию «Измерение Core Web Vitals». После этого система начнет автоматически собирать данные по метрикам LCP, FID и CLS.
Шаг 2: Создание отчета в Looker Studio
Looker Studio предоставляет удобные инструменты для анализа данных и создания отчетов. При создании отчета по Core Web Vitals вам потребуется выполнить следующие действия:
- Создать новый проект или открыть существующий;
- Добавить данные Core Web Vitals в модель данных;
- Настроить визуализацию данных, например, с помощью графиков или таблиц;
- Сохранить и опубликовать отчет для удобного доступа и использования.
Таким образом, вы сможете мониторить скорость загрузки своего сайта и анализировать метрики Core Web Vitals при помощи Google Аналитика 4 и Looker Studio.
Что такое Core Web Vitals?
В основе Core Web Vitals лежат три важных метрики:
- Фидбек по визуальной стабильности (Cumulative Layout Shift — CLS) — измеряет, насколько сильно визуальные элементы на странице смещаются во время переходов или других динамических изменений. Меньшее значение CLS лучше для пользовательского опыта, поскольку он обеспечивает стабильность при взаимодействии с сайтом.
- Время отклика на первое взаимодействие (First Input Delay — FID) — измеряет время, которое занимает браузер в ответ на первое взаимодействие пользователя, такое как щелчок по кнопке или ссылке. Низкое значение FID указывает на более отзывчивый и пользовательский опыт.
- Время загрузки существенного видимого контента (Largest Contentful Paint — LCP) — измеряет время, за которое самый большой видимый элемент на странице полностью загружается и становится видимым для пользователя. Низкое значение LCP означает быструю загрузку и более быстрый доступ к содержимому для пользователей.
Обязательное требование Google в отношении Core Web Vitals заключается в том, чтобы значения этих метрик были в диапазоне, который обеспечивает хороший пользовательский опыт. Оценка сайта основана на технических и бизнес-критериях Google, и имеет влияние на позиционирование поисковой выдачи.
Почему важно отслеживать Core Web Vitals?

Отслеживание Core Web Vitals важно по нескольким причинам. Во-первых, эти метрики дают представление о том, как быстро пользователи могут взаимодействовать с вашим сайтом. Если ваш сайт медленно загружается или имеет плохую отзывчивость, пользователи могут потерять интерес и покинуть его, что приведет к потере трафика и потенциальных клиентов.
Во-вторых, отслеживание Core Web Vitals помогает вам идентифицировать проблемные области вашего веб-сайта. Если вы знаете, какие метрики не соответствуют рекомендациям Google, вы можете сосредоточиться на улучшении этих областей и повысить общую производительность вашего сайта.
Наконец, Google активно использует Core Web Vitals в своих алгоритмах ранжирования. Это означает, что если ваш веб-сайт имеет хорошие показатели Core Web Vitals, он может получить более высокую позицию в результатах поиска, что приведет к увеличению органического трафика и повышению видимости.
В целом, отслеживание Core Web Vitals является важным элементом оптимизации сайта и обеспечивает более положительный опыт пользователей, лучшие показатели производительности и более высокую позицию в поисковых результатах.
Как настроить отслеживание Core Web Vitals в Google Аналитике 4?

Для начала необходимо убедиться, что у вас установлен и настроен код Google Аналитики 4 на вашем сайте. Если код уже установлен, то можно переходить к настройке отслеживания Core Web Vitals.
1. Откройте вашу учетную запись Google Аналитики 4 и перейдите в настройки свойств вашего сайта.
2. В разделе «Сведения о измерениях» найдите раздел Core Web Vitals и убедитесь, что он включен.
3. Добавьте пользовательское измерение, чтобы отслеживать движок браузера и устройство пользователей.
4. Проверьте, что все необходимые настройки активированы и сохраните изменения.
5. Дождитесь, пока данные Core Web Vitals соберутся в вашей учетной записи Google Аналитики 4. Обычно это занимает некоторое время.
Теперь вы готовы отслеживать Core Web Vitals в Google Аналитике 4. С этими данными вы сможете изучить производительность вашего сайта и оптимизировать его для улучшения пользовательского опыта.
Как настроить отслеживание Core Web Vitals в Looker Studio?
Чтобы настроить отслеживание Core Web Vitals в Looker Studio, необходимо выполнить следующие шаги:
- Войдите в панель управления Google Analytics 4 и перейдите в раздел «Администрирование».
- Выберите свой аккаунт и свой веб-ресурс, к которому вы хотите настроить отслеживание Core Web Vitals.
- Перейдите в раздел «Настройка отслеживания» и выберите «Параметры улучшения качества» в разделе «SEO».
- Активируйте опцию «Отслеживание показателей Core Web Vitals» и сохраните изменения.
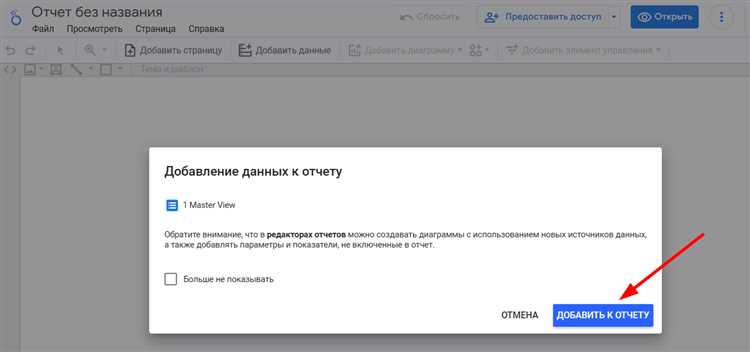
- Откройте Looker Studio и создайте новый отчет.
- Выберите источник данных Google Analytics 4 и добавьте необходимые метрики и измерения, связанные с Core Web Vitals (например, LCP, FID, CLS).
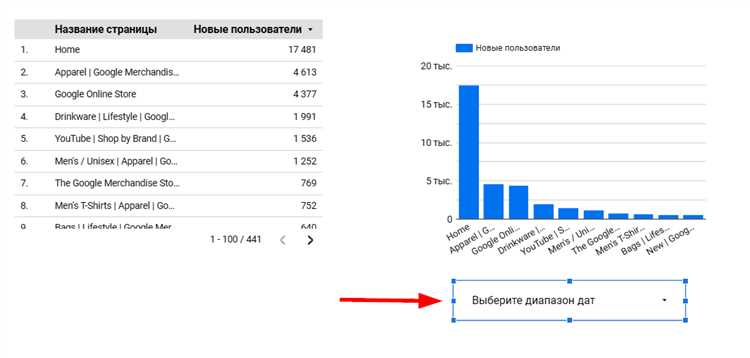
- Настройте фильтры и параметры отчета по своему усмотрению.
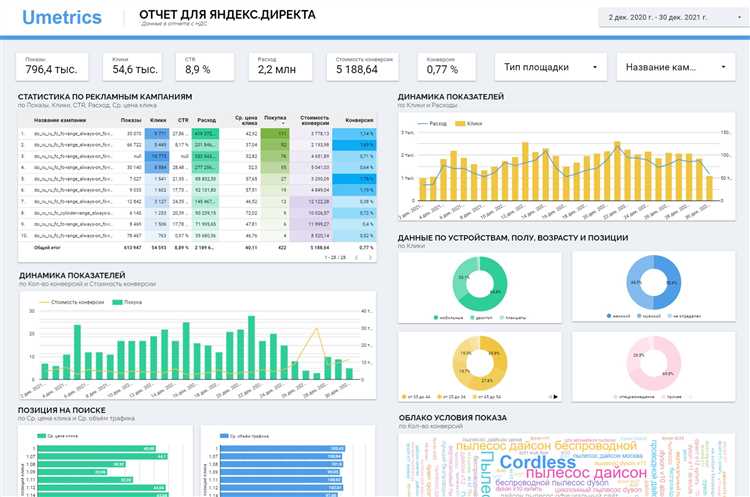
- Сохраните и запустите отчет, чтобы увидеть данные по Core Web Vitals в Looker Studio.
Теперь вы сможете анализировать и мониторить важные показатели Core Web Vitals, такие как Largest Contentful Paint (LCP), First Input Delay (FID) и Cumulative Layout Shift (CLS), с помощью удобного и интуитивно понятного интерфейса Looker Studio.
Как интерпретировать отчеты Core Web Vitals в Google Аналитике 4?
При интерпретации отчетов Core Web Vitals важно обратить внимание на следующие факторы:
- Largest Contentful Paint (LCP) — это метрика, которая отображает время, потребовавшееся для загрузки самого большого отображаемого элемента на странице. Чем меньше значение LCP, тем лучше. Если у вас есть страницы с длинной загрузкой LCP, вам следует оптимизировать размеры изображений и структуру вашего контента.
- First Input Delay (FID) — это метрика, которая показывает, как быстро сайт реагирует на первое взаимодействие пользователя, такое как нажатие на кнопку или ссылку. Меньше значений FID — лучше. Если ваш сайт имеет высокие значения FID, вам следует уменьшить задержки обработки событий JavaScript.
- Cumulative Layout Shift (CLS) — это метрика, которая измеряет, насколько стабильно отображается контент на странице. Чем меньше значение CLS, тем лучше. Если ваш сайт имеет высокий CLS, вам следует избегать нестабильного поведения элементов при загрузке страницы.
Проанализируйте отчеты Core Web Vitals в Google Аналитике 4, чтобы определить, на каких страницах вашего сайта есть проблемы с показателями LCP, FID и CLS. После идентификации проблемных областей вы можете приступить к оптимизации вашего сайта, чтобы улучшить пользовательский опыт и увеличить скорость загрузки страниц.
Как интерпретировать отчеты Core Web Vitals в Looker Studio?
Отчеты Core Web Vitals в Looker Studio предоставляют вам ценную информацию о производительности и скорости вашего сайта. Интерпретация этих отчетов поможет вам понять, какие аспекты вашего сайта нуждаются в оптимизации.
1. Time to First Byte (TTFB)
Время первого байта (TTFB) измеряет время, которое требуется для начала загрузки страницы с момента отправки запроса на сервер. Оптимальное значение TTFB составляет менее 200 мс.
- Если TTFB выше оптимального значения, это может указывать на проблемы с сервером, например, недостаточную мощность или плохое соединение.
- Если TTFB в пределах оптимальных значений, проблем у вас скорее всего нет, и вы можете сосредоточиться на других аспектах производительности.
2. Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) измеряет время, которое требуется для загрузки самого большого контентного элемента на видимой части страницы. Оптимальное значение LCP составляет менее 2,5 секунды.
- Если LCP превышает оптимальное значение, это может указывать на медленную загрузку крупных изображений или других контентных элементов.
- Если LCP находится в пределах оптимальных значений, проблем у вас скорее всего нет, но все равно стоит проверить загрузку крупных элементов, чтобы быть уверенным.
3. Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) измеряет суммарное изменение компоновки страницы, которое может вызвать смещение контента при ее загрузке. Оптимальное значение CLS составляет менее 0,1.
- Если CLS превышает оптимальное значение, это может указывать на проблемы с разметкой страницы, например, неустойчивые размеры изображений или некорректное расположение элементов.
- Если CLS находится в пределах оптимальных значений, проблем у вас скорее всего нет, но все равно стоит проверить разметку страницы, чтобы избежать нежелательных смещений контента.
Анализируя отчеты Core Web Vitals в Looker Studio, вы сможете определить точки оптимизации, которые позволят улучшить производительность и скорость вашего сайта. Уделите внимание аспектам, которые не соответствуют оптимальным значениям, и примите соответствующие меры для их исправления.
