
HTML-карта сайта – это структурированный файл, который помогает поисковым системам понять структуру вашего сайта и индексировать его страницы. Создание HTML-карты сайта является важным шагом в оптимизации поисковой системы (SEO), так как она обеспечивает более эффективное индексирование и ранжирование вашего сайта.
Создание HTML-карты сайта может быть относительно простым процессом, особенно если вы знакомы с основами HTML и SEO. В этой статье мы рассмотрим, как создать HTML-карту сайта, используя простые шаги и советы по оптимизации для улучшения видимости вашего сайта в поисковых системах.
Важно понимать, что HTML-карта сайта не только помогает поисковым системам, но и предоставляет удобный способ пользователям найти нужную информацию на вашем сайте. Поэтому, создавая HTML-карту сайта, необходимо уделять внимание удобству навигации и понятности структуры.
Зачем нужна HTML-карта сайта?
HTML-карта сайта представляет собой структурированное описание всех страниц и разделов сайта. Она составляется в формате HTML, товаров и услуг, представленных на сайте, а также карта сайта имеет прямое влияние на SEO
Во-первых
- HTML-карта сайта позволяет легкий доступ и навигацию для поисковых систем. Она предоставляет полный и точный список всех страниц, которые нужно проиндексировать и последовательно сканировать. Это особенно важно для крупных сайтов с множеством страниц, где поисковые роботы могут потеряться.
- HTML-карта сайта также помогает улучшить уровень индексации вашего сайта. Это происходит потому, что поисковые системы, такие как Google, обращают внимание на HTML-карту сайта при определении важности и релевантности страниц.
Во-вторых
- HTML-карта сайта помогает посетителям легко найти нужную информацию на вашем сайте. Они могут использовать карту сайта для быстрого обзора всех доступных страниц и перейти к нужной им информации без необходимости искать ее в навигационном меню или на главной странице.
- HTML-карта сайта также может улучшить удобство пользования сайтом, особенно в случае сложной иерархии и навигации. Посетители смогут легко ориентироваться в структуре сайта и быстро переходить по разделам и страницам.
Таким образом, HTML-карта сайта является неотъемлемым инструментом для поисковой оптимизации и улучшения пользовательского опыта. Она помогает поисковым системам индексировать сайт и определить его релевантность, а также облегчает посетителям найти нужную информацию и управлять навигацией.
HTML-карта сайта: определение и назначение
Основное назначение HTML-карты сайта состоит в предоставлении удобного способа для поисковых роботов обходить и индексировать ваши страницы. Она также помогает улучшить видимость сайта в поисковых результатах, позволяя поисковым системам более точно определить, какие страницы входят в структуру вашего сайта.
Преимущества HTML-карты сайта:
- Улучшение индексации: HTML-карта сайта позволяет поисковым системам быстрее и точнее определить и проиндексировать все страницы вашего сайта.
- Улучшение видимости в поиске: С помощью HTML-карты сайта вы можете указать важные страницы вашего сайта и помочь поисковым системам понять, как они связаны.
- Улучшение навигации: HTML-карта сайта предоставляет легкую навигацию для посетителей вашего сайта, позволяя им быстро находить нужную информацию и перемещаться между страницами.
Хорошо организованная HTML-карта сайта может сыграть важную роль в оптимизации вашего сайта для поисковых систем и улучшить его общую видимость в поиске.
Как создать HTML-карту сайта
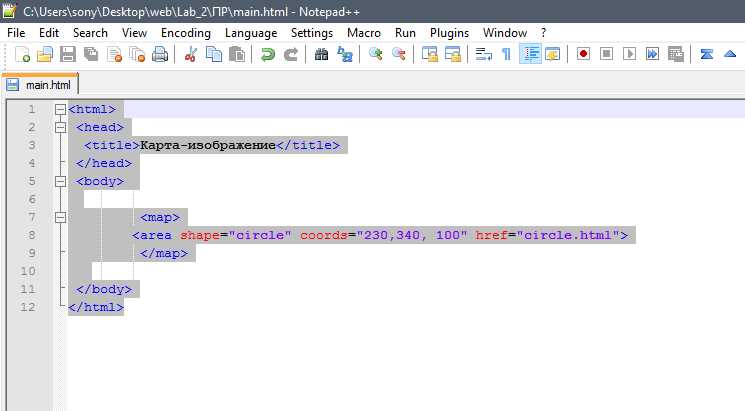
Для создания HTML-карты сайта вам понадобится базовое знание HTML-разметки. Вам необходимо создать новый HTML-файл, в котором вы будете описывать структуру вашего сайта. Начните с создания основного заголовка сайта с помощью тега <h3>.
Затем можете использовать теги <p> и <ul> для описания каждой страницы вашего сайта. За каждой страницей следует создать отдельный пункт с помощью тега <li>. Вы можете создать иерархию страниц, используя теги <ol> и <li>. Это позволит упорядочить страницы и показать их в правильной последовательности.
Также вы можете использовать теги <table> для создания более сложной структуры страницы. Например, вы можете добавить дополнительные столбцы для описания каждой страницы или для отображения частей сайта, таких как заголовок, описание и ключевые слова.
Шаг 1: Подготовка к созданию HTML-карты сайта
Перед тем, как приступить к созданию HTML-карты сайта, важно провести подготовительные работы. Этот шаг поможет вам определить содержание и структуру вашей карты, а также учесть нужды пользователей и требования поисковых систем.
1. Изучите структуру вашего сайта. Прежде чем создавать карту, вам необходимо понять, как устроен ваш сайт. Проанализируйте страницы, разделы и категории, определите иерархию и взаимосвязи между ними.
2. Определите главные разделы. Отметьте основные разделы вашего сайта, которые должны быть включены в карту. Они часто соответствуют пунктам главного меню и являются ключевыми страницами вашего сайта.
3. Разбейте разделы на подкатегории. Разделите каждый главный раздел на более мелкие подразделы или категории. Это поможет упростить навигацию по сайту и создать более логичную карту.
4. Учтите экшны пользователей. Обратите внимание на действия, которые пользователи могут совершать на вашем сайте. Например, они могут искать информацию, оставлять комментарии, делать покупки и так далее. Учтите эти экшны при создании карты, чтобы обеспечить удобство использования вашего сайта.
5. Примените SEO-приемы. При создании HTML-карты сайта важно учесть SEO-оптимизацию. Разместите наиболее важные страницы ближе к корню сайта, используйте ключевые слова в названиях разделов, именах файлов и описаниях страниц. Это поможет поисковым системам правильно проиндексировать ваш сайт.
В процессе подготовки к созданию HTML-карты сайта важно провести все необходимые анализы, чтобы создать структуру и содержание, отвечающие нуждам пользователей и требованиям поисковых систем.
Шаг 2: Формирование основной структуры HTML-карты сайта
После определения целей и составления списка страниц для включения в HTML-карту сайта, можно приступить к формированию основной структуры карты. В этом шаге важно правильно организовать иерархию страниц, чтобы пользователи и поисковые системы могли легко найти требуемую информацию.
На данном этапе можно воспользоваться различными HTML-тегами, чтобы создать структуру карты. Рекомендуется использовать заголовки h3 для обозначения разделов или категорий страниц, а также использовать список ul или ol для отображения подстраниц в каждом разделе. Для последовательного перечисления страниц можно использовать тег li.
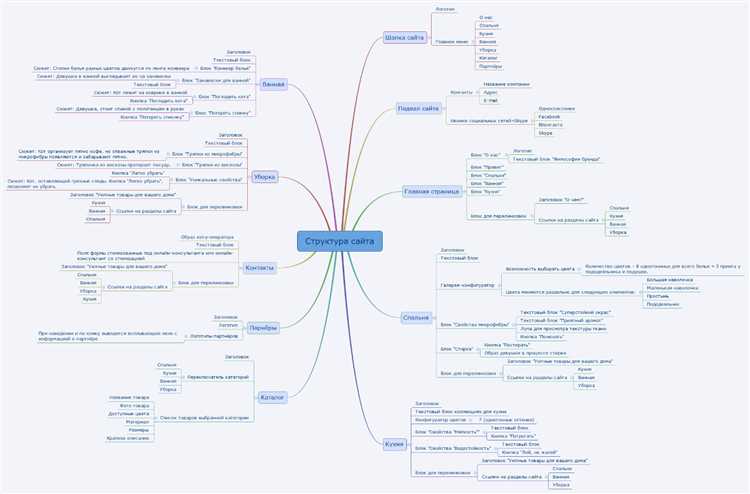
Пример структуры HTML-карты сайта:
- Главная страница
- О нас
- История компании
- Наша команда
- Наши достижения
- Услуги
- Веб-разработка
- Дизайн
- Маркетинг
- Портфолио
- Блог
- Новости
- Статьи
- Контакты
Такая структура HTML-карты сайта поможет пользователям и поисковым системам легко ориентироваться на вашем сайте и быстро находить нужную информацию. Будьте внимательны при формировании структуры, чтобы она отражала логику и иерархию страниц сайта, а также соответствовала вашим целям.
Шаг 3: Создание навигационных ссылок и подкатегорий в HTML-карте сайта

После того, как мы определили основные разделы нашего сайта и создали основные категории в HTML-карте сайта, настало время создать навигационные ссылки и подкатегории для каждой из этих категорий.
Навигационные ссылки позволяют пользователям быстро переходить между различными разделами сайта. Они обычно размещаются в шапке сайта или на боковой панели и выглядят как отдельные элементы меню. В HTML-карте сайта навигационные ссылки обычно представлены в виде списка элементов
- или
- внутри списка элементов
- или
-
Категория 1
-
Категория 2
-
Категория 3
- Заголовок страницы: Это заголовок, который будет отображаться в результатах поиска. Он должен быть кратким, содержательным и содержать ключевые слова.
- Описание: Краткое описание содержимого страницы, которое также будет отображаться в результатах поиска. Оно должно быть уникальным, содержательным и привлекательным для пользователей.
- Ключевые слова: Список ключевых слов или фраз, которые характеризуют содержимое страницы. Они помогают поисковым системам определить тематику вашего сайта и соответствующие ему запросы пользователей.
- . Подкатегории могут быть полезны для больших или сложных сайтов, где разделы необходимо более детально разделить.
Пример создания подкатегорий:
При создании HTML-карты сайта важно продумать навигационную структуру и обеспечить удобство использования для пользователей. Ясные и понятные ссылки и подкатегории помогут пользователям быстро найти нужную им информацию на вашем сайте.
Шаг 4: Добавление метаданных и оптимизация HTML-карты сайта для SEO
Первым шагом в добавлении метаданных в HTML-карту сайта является определение основных метатегов. Метатеги определяют основные характеристики вашего сайта, такие как заголовок страницы, описание и ключевые слова. Например:
Кроме того, вы можете добавить дополнительные метатеги, такие как метатег ‘robots’, который указывает поисковым системам, какие страницы нужно индексировать, а какие — нет, или метатег ‘canonical’, который помогает избежать проблем с дублированием контента.
После добавления метаданных, важно оптимизировать HTML-карту сайта для SEO. Оптимизация включает в себя использование правильной структуры разметки, целевых ключевых слов и ссылок на важные страницы сайта. Также не забудьте добавить ссылку на HTML-карту в файл robots.txt, чтобы поисковые системы могли ее обнаружить и проиндексировать.
Шаг 5: Валидация и тестирование HTML-карты сайта
Одним из лучших способов проверки HTML-кода является использование W3C валидатора. W3C — это организация, устанавливающая стандарты для веб-технологий. Их валидатор позволяет проверить, соответствуют ли HTML-код, CSS-стили и другие элементы веб-страницы данным стандартам.
Прежде чем проверять HTML-карту с помощью W3C валидатора, необходимо сохранить ее в отдельный файл с расширением .html. Затем откройте веб-браузер и перетащите файл в окно валидатора на сайте W3C.
Если вам показывается сообщение о том, что ваша HTML-карта прошла валидацию успешно, значит она правильно сформирована и не содержит ошибок. Если же вам показываются ошибки или предупреждения, внесите соответствующие исправления в код и проверьте его снова.
Шаг 6: Публикация и обновление HTML-карты сайта
Поздравляю! Вы создали свою HTML-карту сайта, которая поможет поисковым системам индексировать и понять структуру вашего сайта. Теперь пришло время опубликовать её на своём сайте и поддерживать её в актуальном состоянии.
Первым шагом к публикации HTML-карты сайта является загрузка её на ваш хостинг или сервер. Обычно, вы можете разместить карту сайта в корневой директории вашего сайта или создать специальную папку для файлов карты сайта.
После публикации, вам необходимо сообщить поисковым системам о наличии вашей HTML-карты сайта. Для этого вы можете воспользоваться сервисами Google Search Console и Yandex.Webmaster, которые предоставляют инструменты для регистрации и управления вашим сайтом в поисковых системах. В этих сервисах вы сможете добавить ссылку на вашу HTML-карту сайта и запросить переиндексацию.
После публикации и регистрации карты сайта в поисковых системах, необходимо периодически обновлять карту сайта, чтобы отражать изменения и обновления на вашем сайте. Если у вас есть динамический контент или вы регулярно добавляете новые страницы, обязательно обновляйте карту сайта и загружайте её вновь в поисковые системы.
Обновление HTML-карты сайта важно для поддержания высокой производительности вашего сайта в поисковой выдаче и обеспечения того, чтобы поисковые системы обнаруживали и индексировали все страницы вашего сайта.
Итог
HTML-карта сайта является важным инструментом SEO, который помогает поисковым системам понять структуру вашего сайта и индексировать все его страницы. Создание и публикация HTML-карты сайта позволяет улучшить видимость вашего сайта в поисковой выдаче и привлечь больше органического трафика.
Шаги, описанные в этой статье, помогут вам создать свою HTML-карту сайта и опубликовать её на вашем сайте. Не забывайте также периодически обновлять карту сайта, чтобы отражать все изменения и обновления на вашем сайте.
-
- .
Пример создания навигационных ссылок:

Подкатегории в HTML-карте сайта позволяют более детально структурировать информацию внутри каждой основной категории. Они обычно представлены в виде вложенных списков элементов
