
«Фигма» — это мощное инструмент для дизайнеров, позволяющее создавать прототипы, макеты и интерфейсы различных приложений и веб-сайтов. С его помощью можно создать эффекты, которые придадут вашему дизайну дополнительную глубину и реалистичность. В этой статье мы расскажем вам, как создать эффект стекла в «Фигме» всего за 5 минут.
Эффект стекла добавляет объемность и привлекательность вашему дизайну, делая элементы интерфейса выглядящими как реальные объекты, находящиеся под стеклом. Такой эффект часто используется в дизайне мобильных приложений, веб-сайтов и пользовательских интерфейсов для программного обеспечения.
Чтобы создать эффект стекла в «Фигме», вам понадобятся несколько шагов. Сначала создайте основу элемента, к которому хотите применить эффект. Затем добавьте размытие и тень объекта, чтобы придать ему объемность. После этого добавьте отражение на стекле, чтобы сделать его еще более реалистичным. Не забудьте настроить прозрачность и цвет элементов, чтобы они соответствовали вашему дизайну.
Как сделать эффект стекла в «Фигме» всего за 5 минут

Добавление эффекта стекла к элементам дизайна может придать проекту современный и элегантный вид. Это можно сделать даже в программе «Фигма» всего за 5 минут. В этой статье мы покажем вам, как создать эффект стекла в «Фигме» без необходимости использования сложных стилей или плагинов.
Для начала вам потребуется выбрать элемент, к которому вы хотите применить эффект стекла. Это может быть кнопка, карточка, изображение или любой другой элемент вашего дизайна. Когда вы выбрали элемент, следуйте следующим шагам.
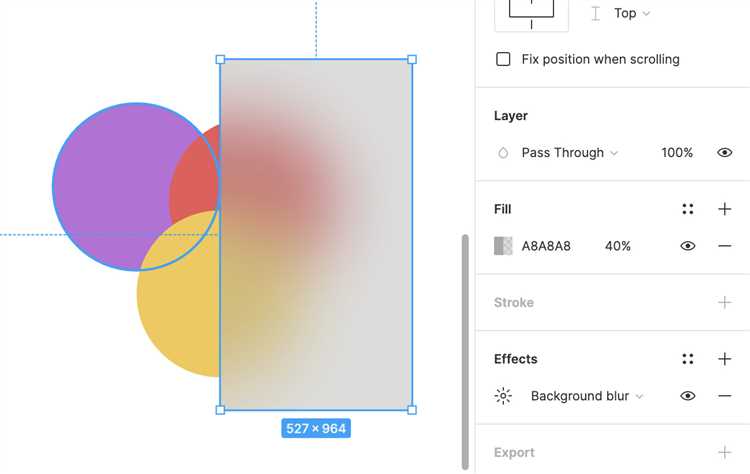
Шаг 1: Настройка цвета и прозрачности
Первым шагом для создания эффекта стекла является настройка цвета и прозрачности вашего элемента. Выберите цвет, который вы хотите использовать в качестве базового, и установите его в качестве фона вашего элемента. Затем увеличьте прозрачность элемента до около 80% или на уровень, который вы считаете наиболее подходящим.
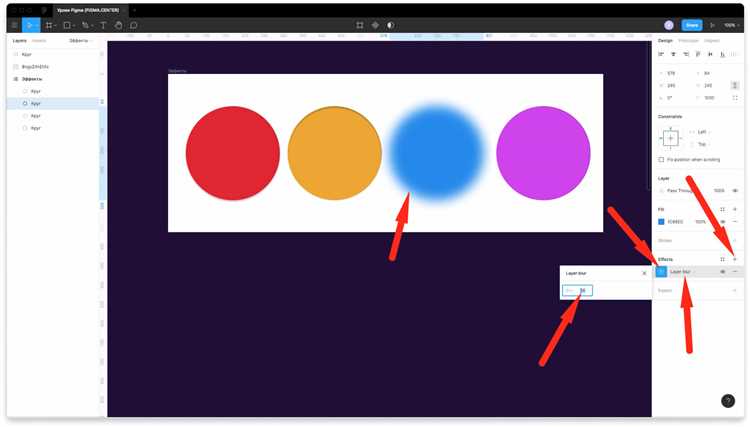
Шаг 2: Добавление размытия

После настройки цвета и прозрачности вашего элемента, следующим шагом является добавление эффекта размытия. Выберите ваш элемент и перейдите в панель «Стили» в правом сайдбаре «Фигмы». В этой панели вы найдете различные стили, которые можно применить к вашему элементу. Найдите стиль «Blur» и установите его на значение около 10-15 пикселей, или на уровень, который вам нравится. Это создаст эффект размытого стекла для вашего элемента.
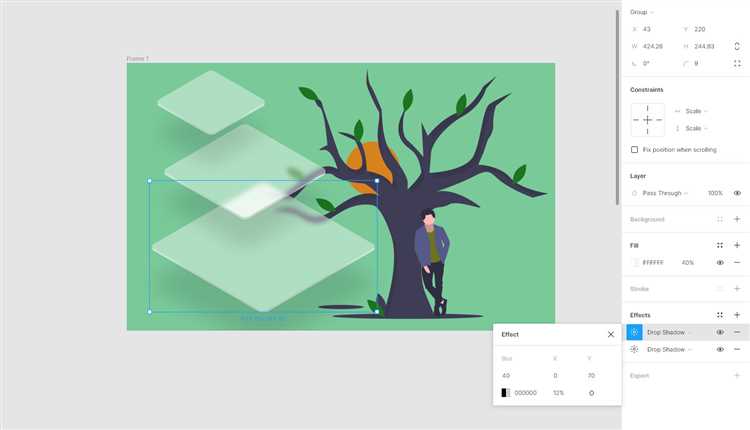
Шаг 3: Добавление тени
Чтобы завершить эффект стекла, добавьте тень к вашему элементу. В панели «Стили» найдите стиль «Shadow» и установите его на небольшое значение. Регулируйте настройки, пока не получите желаемый эффект тени, который будет добавлять глубину и объем вашему элементу.
После завершения всех этих шагов вы будете иметь созданный эффект стекла для вашего элемента в программе «Фигма». Дальше можно настраивать другие стили элемента или применять эффект стекла к другим элементам в вашем дизайне. Помните, что вы всегда можете экспериментировать с разными значениями прозрачности, размытия и тени, чтобы создать уникальный эффект стекла, подходящий для вашего проекта.
Мы надеемся, что эта статья была полезной для вас и помогла вам создать эффект стекла в «Фигме» всего за 5 минут. Удачи в ваших дизайн-проектах!
Понимание эффекта стекла в дизайне
Для достижения эффекта стекла в дизайне необходимо использовать определенные техники и эффекты, такие как размытие фона, тени, градиенты и прозрачность. Сочетание этих элементов позволяет создать иллюзию стеклянной поверхности, которая отражает окружающий контент и создает ощущение глубины и объема.
Один из ключевых элементов эффекта стекла — это размытие фона. Задняя плоскость должна быть размытой, чтобы передний элемент, имитирующий стекло, выглядел более реалистично. Дополнительно можно добавить тени, чтобы создать ощущение поднятости элемента над задним фоном.
Важно учитывать, что эффект стекла должен быть использован с умом и гармонично вписываться в общий дизайн. Слишком много применения прозрачности и размытия может вызвать замыливание границ элементов и затруднения восприятия контента. Поэтому важно найти баланс между эффектом стекла и другими дизайнерскими приемами, чтобы создать гармоничный и понятный интерфейс для пользователя.
Зачем использовать эффект стекла в дизайне
Одной из главных причин использования эффекта стекла является его способность передать идею легкости и прозрачности. Этот эффект помогает создать ощущение простора и свободы, что особенно полезно для интерфейсов мобильных приложений и веб-сайтов. Эффект стекла также может быть использован для добавления глубины и слоистости в интерфейсе, что помогает разделить различные элементы и улучшить восприятие информации.
Использование эффекта стекла также помогает сделать интерфейс более современным и эстетически привлекательным. Он добавляет элементы технологичности и инновационности, что особенно актуально для дизайна, связанного с смартфонами и другими современными устройствами. Этот эффект может быть применен к различным элементам дизайна, включая кнопки, иконки, фотографии и фоновые изображения, и подчеркивает их важность и акцентирует внимание пользователей на них.
Преимущества использования эффекта стекла в дизайне:
- Привлекает внимание пользователей
- Создает ощущение легкости и прозрачности
- Добавляет глубину и слоистость в интерфейсе
- Делает дизайн более современным и эстетически привлекательным
- Акцентирует внимание на важных элементах дизайна
Принципы и особенности эффекта стекла
Для создания эффекта стекла в Figma можно использовать несколько принципов. Во-первых, стекло должно иметь прозрачный фон и отражение, которое добавляет глубину и объем. Во-вторых, наличие легких тени или размытия помогает создать иллюзию прозрачности и реалистичности. Кроме того, можно добавить эффект подсветки или мерцания, чтобы привлечь внимание пользователя.
- Прозрачный фон: Для создания эффекта стекла важно использовать прозрачный фон, чтобы пользователь мог видеть содержимое, находящееся под элементом.
- Отражение: Добавление легкого отражения создает иллюзию стекла, отражающего окружающие элементы или свет.
- Тени и размытие: Добавление небольшой тени или размытия помогает создать впечатление объемности и прозрачности стекла.
- Подсветка и мерцание: Добавление световых эффектов, таких как подсветка или мерцание, привлекает внимание пользователя и придает элементу интересный визуальный эффект.
Примеры применения эффекта стекла в интерфейсах

1. Мобильные приложения:
- Новостные приложения: стеклянные панели могут использоваться для создания эффекта слайдов, чтобы пользователи могли легко прокручивать новости и статьи.
- Мессенджеры: переключение между разными разделами чата может осуществляться с помощью стеклянных панелей, что добавит красоты и удобства пользовательскому интерфейсу.
- Музыкальные плееры: эффект стекла может использоваться для создания прозрачных панелей с названиями песен и обложками альбомов.
2. Веб-сайты:
- Промо-сайты: эффект стекла может быть использован для создания привлекательных заголовков и кнопок, что поможет привлечь внимание пользователей.
- Онлайн-магазины: использование стеклянных панелей может добавить элегантности и привлекательности карточкам товаров.
- Лэндинги: стеклянные элементы могут использоваться для создания эффектных блоков с прозрачной текстурой, которые будут притягивать взгляды пользователей.
Использование «Фигмы» для создания эффекта стекла
Эффект стекла придаёт интерфейсу более современный и привлекательный вид. Он используется в различных темах дизайна, таких как веб-страницы, мобильные приложения и даже иконки. С использованием «Фигмы» его можно легко создать всего за несколько минут.
Для создания эффекта стекла в «Фигме» можно использовать несколько подходов. Один из них — это добавление рамок с эффектом размытия и настройкой прозрачности. Для этого нужно выбрать объект или слой, к которому нужно применить эффект, и воспользоваться инструментами «Фигмы» для настройки рамок и прозрачности.
Также можно использовать готовые стили и компоненты, которые предлагает «Фигма». В библиотеке стилей можно найти различные варианты стеклянных эффектов и применить их к нужным элементам интерфейса. Это позволяет значительно ускорить процесс создания и сохранить единообразие стиля в проекте.
Необходимо также учесть особенности каждого проекта и его целевую аудиторию. Некоторые пользователи могут предпочитать более минималистический и плоский дизайн, а другие — более объемный и насыщенный. Всегда есть возможность экспериментировать и применять разные варианты эффектов стекла, чтобы найти оптимальный и соответствующий задачам дизайна.
Загрузка и установка «Фигмы»
Для того чтобы начать работать с «Фигмой», вам сначала необходимо загрузить и установить приложение на ваш компьютер. В этом разделе мы расскажем, как это сделать.
Шаг 1: Откройте официальный сайт «Фигмы» по адресу www.figma.com
Шаг 2: Нажмите на кнопку «Загрузить» или на кнопку «Попробовать бесплатно», если у вас еще нет аккаунта
Шаг 3: Скачайте установщик «Фигмы» для вашей операционной системы (Windows или macOS)
Шаг 4: Запустите скачанный файл и следуйте инструкциям установщика
Шаг 5: После установки войдите в свой аккаунт или создайте новый, если у вас его еще нет
Поздравляю! Теперь у вас установлена «Фигма» на вашем компьютере и вы готовы начинать создавать проекты и работать с эффектами стекла. Удачи!
