
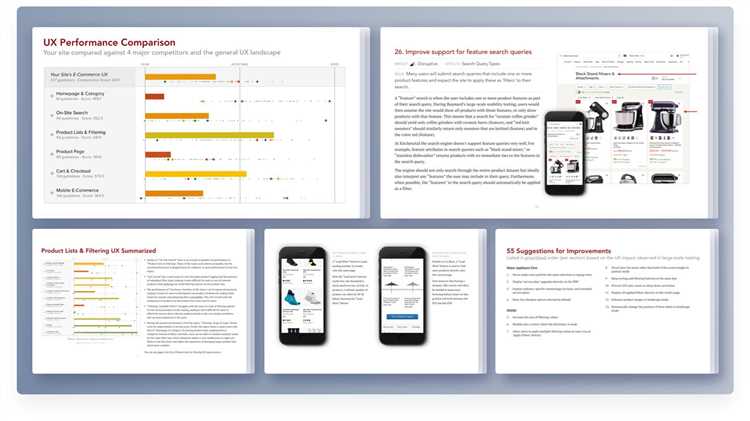
UX-аудит – это процесс обследования и анализа пользовательского опыта на веб-сайте с целью выявления проблем, улучшения юзабилити и повышения эффективности сайта. Хороший пользовательский опыт (UX) является одним из главных факторов успеха веб-сайта в настоящее время, поэтому проведение UX-аудита является неотъемлемой частью проектирования и разработки сайта.
Для тех, кто хочет улучшить юзабилити своего сайта самостоятельно, существует несколько методов проведения UX-аудита. В этой статье мы рассмотрим четыре основных метода, которые помогут вам обнаружить проблемные места на вашем сайте и предложить решения для их улучшения.
Первый метод – это анализ потока пользователя. С помощью этого метода вы сможете проследить путь, который пользователь проходит на сайте, начиная с главной страницы и заканчивая выполнением конкретного действия, например, оформлением заказа или заполнением формы. Анализируя поток пользователя, вы сможете выявить проблемы, с которыми пользователи сталкиваются в процессе взаимодействия с сайтом, и предложить решения для их устранения.
Второй метод – это анализ текстового контента. На сайте важную роль играет текстовый контент, поскольку он не только информирует пользователя, но и участвует в создании общего впечатления о сайте. Анализируя текстовый контент, вы сможете выявить его сильные и слабые стороны, определить, насколько он соответствует целям сайта и потребностям пользователя, а также предложить решения для его улучшения.
Как провести UX-аудит самостоятельно: 4 метода для улучшения юзабилити сайта
Существует несколько методов проведения UX-аудита самостоятельно, которые помогут выявить проблемные места и предложить оптимальные решения для улучшения юзабилити вашего сайта.
1. Карты теплоты (heatmaps)
Карты теплоты позволяют визуально отобразить активность пользователей на вашем сайте. Они показывают, на каких областях экрана пользователи сосредотачивают свое внимание, а также как они взаимодействуют с элементами интерфейса. Карты теплоты позволяют выявить наиболее активные и проходные места на странице, что поможет определить, какие элементы интерфейса привлекают больше внимания и какие требуют доработки.
2. Тестирование пользователей (user testing)
Тестирование пользователей позволяет получить реальные отзывы и оценки пользователей, которые будут использовать ваш сайт. При этом пользователи выполняют определенные задания на вашем сайте, по результатам которых можно определить, какие аспекты юзабилити вызывают затруднения или требуют улучшения. Тестирование пользователей позволяет получить ценные идеи для оптимизации интерфейса и повышения удобства использования сайта.
3. Анализ метрик и данных
Анализ метрик и данных позволяет получить объективную информацию о поведении пользователей на вашем сайте. Данные, такие как время проведенное на сайте, конверсионные воронки, показатели отказов и другие, помогут выявить проблемные места и предложить их оптимизацию. Анализ метрик и данных позволяет принять взвешенные решения на основе фактов и улучшить юзабилити сайта в соответствии с потребностями пользователей.
4. Экспертное мнение
Экспертное мнение может быть полезным при проведении UX-аудита. Опытные UX-дизайнеры и специалисты могут предложить ценные рекомендации и идеи для улучшения юзабилити сайта. Экспертное мнение может достаточно точно выявить проблемы и предложить оптимальные решения на основе профессионального опыта и знания специфики вашего бизнеса.
Проведение UX-аудита с использованием указанных методов позволит выявить проблемные места на вашем сайте и предложить оптимальные решения для улучшения юзабилити. В результате, вы сможете повысить удобство использования сайта для ваших пользователей и улучшить их общий пользовательский опыт.
Что такое UX-аудит и почему он важен для вашего сайта

Важность проведения UX-аудита для вашего сайта заключается в том, что он позволяет выявить слабые места в дизайне и функциональности, которые могут отпугивать или сбивать с толку пользователей. Хорошей пользовательской экспериенцией является ключевым фактором успешного сайта, так как она создает положительное впечатление у пользователей, делая сайт более привлекательным и удобным для использования.
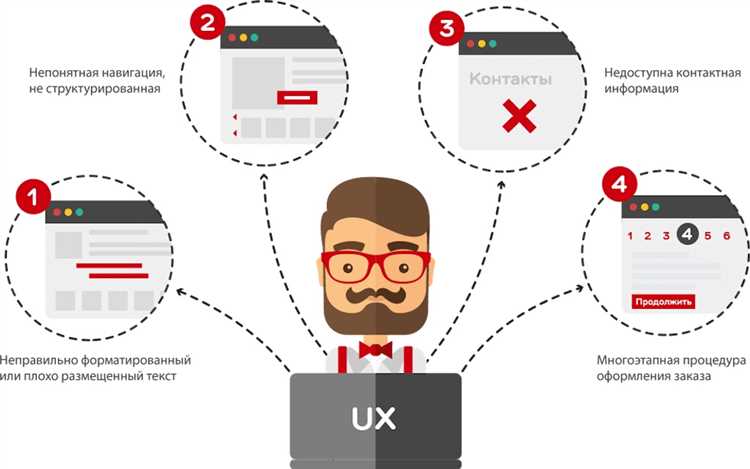
Проведение UX-аудита позволяет выявить такие проблемы, как несоответствие дизайна и функциональности ожиданиям пользователей, сложность навигации, нерациональное размещение элементов интерфейса, долгое время загрузки страниц, отсутствие адаптивности под различные устройства и многое другое. После проведения аудита можно разработать рекомендации по улучшению сайта с учетом потребностей и предпочтений пользователей.
- Результаты UX-аудита:
- Выявление слабых мест в юзабилити сайта
- Понимание проблем, с которыми сталкиваются пользователи
- Рекомендации по оптимизации интерфейса и функциональности
- Улучшение пользовательского опыта и повышение конверсии
Метод 1: Анализ навигации и структуры сайта
Для проведения анализа навигации и структуры сайта можно воспользоваться различными инструментами. Первым шагом следует изучить главное меню сайта и оценить его структуру. Важно, чтобы меню было простым и понятным для пользователей, чтобы они могли быстро найти нужные страницы.
Оценка главного меню
- Проверьте, насколько понятны названия пунктов меню. Они должны отражать содержание страницы и быть понятными для пользователей.
- Оцените логическую структуру меню. Пункты меню должны быть упорядочены таким образом, чтобы пользователи могли легко найти нужные страницы.
- Проверьте наличие подменю. Если на сайте присутствуют подкатегории, они должны быть доступны с главной страницы.
- Оцените длину меню. Если оно слишком длинное, пользователи могут затрудняться с его использованием.
После оценки главного меню следует изучить дополнительные элементы навигации на сайте, такие как поисковая строка, хлебные крошки и ссылки на важные разделы. Они должны быть удобными для использования и помогать пользователям находить нужные страницы.
Метод 2: Тестирование пользовательского взаимодействия

Перед началом тестирования необходимо определить цели и показатели эффективности теста. Также важно составить список задач для участников тестирования, чтобы оценить, насколько успешно они выполняют определенные действия на сайте.
Одним из способов тестирования пользовательского взаимодействия является проведение модерируемого тестирования. В этом случае тестировщик наблюдает за поведением участника и задает ему вопросы, чтобы получить обратную связь.
Другим методом является проведение тестирования в реальных условиях. Тестировщик наблюдает за пользователем, который выполняет определенные задачи на сайте. Важно, чтобы пользователя предупредили о том, что они наблюдают его, чтобы ничего не испортить.
После тестирования необходимо проанализировать полученные данные и выявить проблемные области. Затем можно разработать план действий для улучшения юзабилити сайта, который будет основан на обнаруженных проблемах.
Метод 3: Оценка эффективности контента и элементов дизайна
Сначала оцените качество контента. Он должен быть информативным, полезным, легким для восприятия и понимания. Важно также проверить его актуальность и соответствие заявленной тематике. Все тексты должны быть четкими и грамматически правильными. Если обнаружите опечатки или ошибки, исправьте их незамедлительно.
Далее рассмотрите элементы дизайна. Они должны быть согласованы и соответствовать общему стилю сайта. Оцените цветовую гамму, используемые шрифты, размеры заголовков и текста. Проверьте, насколько понятны и интуитивно понятны иконки и графические элементы.
- Если у вас есть статистика посещаемости, проанализируйте, какие страницы имеют наибольшую посещаемость, и при необходимости отредактируйте их контент или дизайн.
- Сделайте акцент на важные разделы вашего сайта: сделайте их более заметными и доступными для пользователей.
- Не забудьте о мобильной версии вашего сайта: проверьте, как все контент и элементы дизайна отображаются на разных размерах экранов.
- Оцените временной интервал, который пользователи проводят на разных страницах. Если пользователи покидают ваш сайт сразу же после загрузки страницы, возможно, есть проблемы со структурой или интерфейсом сайта.
Проведение этого метода позволит вам лучше понять, как пользователи взаимодействуют с контентом и элементами дизайна вашего сайта, и внести соответствующие улучшения для повышения юзабилити.
Метод 4: Использование аналитических инструментов для сбора данных
Аналитические инструменты позволяют собирать данные о поведении пользователей на сайте. Это ценный материал для проведения UX-аудита и выявления проблемных моментов в юзабилити. Рассмотрим основные инструменты, которые помогут вам собрать достоверные данные для анализа.
Google Analytics
Google Analytics — самый популярный инструмент для анализа данных о посещаемости и поведении пользователей на сайте. С помощью него вы сможете получить информацию о количестве посетителей, просмотренных страницах, времени пребывания на сайте, и многом другом. Google Analytics также позволяет визуализировать данные в виде графиков и отчетов, что делает их более наглядными и понятными для аналитиков.
Hotjar
Hotjar — это инструмент, который позволяет анализировать поведение пользователей на сайте с помощью тепловых карт и записей экрана. С помощью тепловых карт вы сможете увидеть, на каких областях страницы пользователи больше всего сосредоточены, а записи экрана помогут понять, как пользователи взаимодействуют с интерфейсом и какие проблемы они испытывают. Это позволит выявить слабые места и улучшить юзабилити сайта.
Yandex.Metrica
Yandex.Metrica — аналог Google Analytics от поисковика Яндекс. Он предоставляет похожий набор функций и позволяет собирать данные о посетителях и их поведении на сайте. Особенностью Yandex.Metrica является возможность подключения дополнительных модулей, таких как карты кликов или формы обратной связи. Это дополнительные инструменты, которые могут помочь вам получить больше информации о поведении пользователей на сайте и выявить проблемные моменты в юзабилити.
Итог
- Аналитические инструменты позволяют собирать достоверные данные о поведении пользователей на сайте.
- Google Analytics, Hotjar, и Yandex.Metrica — основные инструменты, которые помогут вам собрать данные для анализа юзабилити.
- Google Analytics предоставляет информацию о посещаемости сайта, а Hotjar и Yandex.Metrica — специализированные инструменты для анализа поведения пользователей на сайте.
- Можно использовать дополнительные модули и инструменты для расширения функционала аналитических инструментов.
- Аналитические инструменты помогут выявить проблемные моменты в интерфейсе и улучшить юзабилити сайта.
